With Deb Richardson’s recent posts on the evolution of the about:mozilla newsletter, I decided to try my hand at a new layout for the existing issues, in the hopes that experimenting with new designs could help shed some light on the situation.
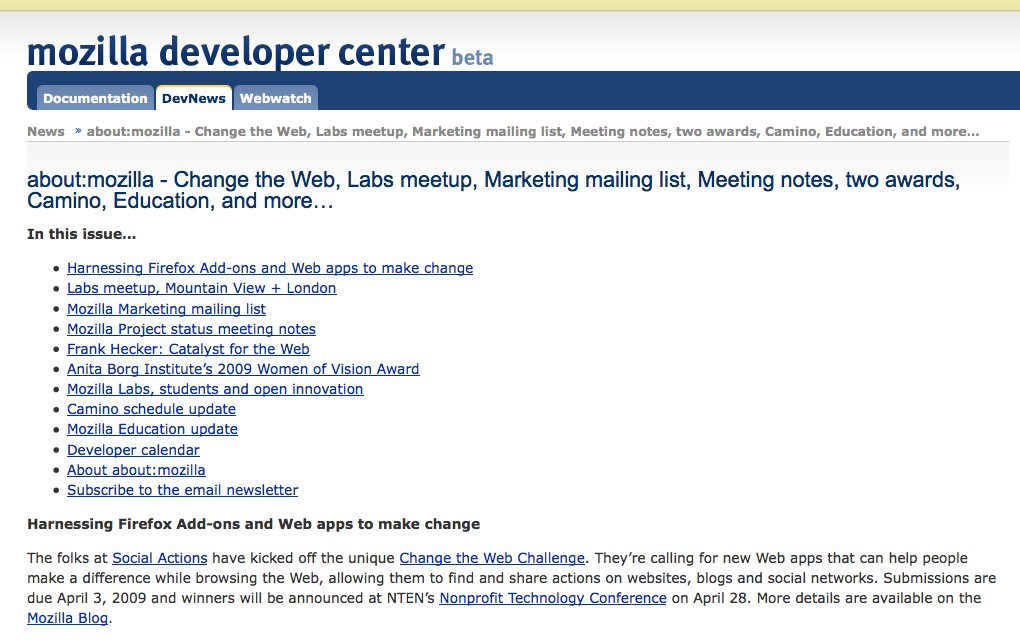
For reference, this is how the February 24th issue looks:

One of the notable things about this layout is that there isn’t actually much useful information in the first screen: there’s a table of contents that has headlines, but the user needs to click on a headline or scroll down to learn more. The length of each line is also quite long: at over 130 characters, it can be difficult for the reader’s eye to move from the end of one line to the beginning of another.
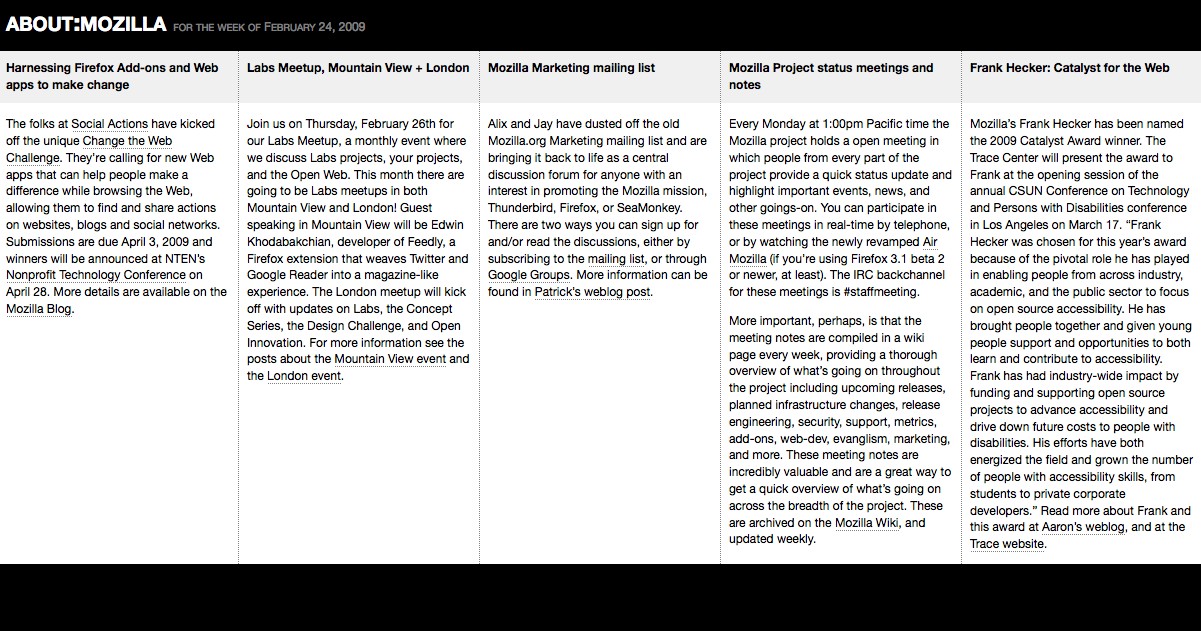
Here’s my redesign of the same issue:

This layout takes advantage of the fact that all the articles in about:mozilla are pretty short—short enough to fit on most PC/laptop screens in a narrow column without forcing the user to scroll vertically.
Since most computer screens these days are much wider than they are tall, I thought it’d be useful to have the articles placed horizontally next to one another rather than vertically: that way the horizontal space is used efficiently, and each article remains easy to read because it’s in a column about 40 characters wide. It also places the headlines in the same visual line, so that it’s easy for readers to scan through the issue and filter out articles that they’re not interested in. The top and bottom margins of the page are black so as to focus the user’s eyes on the content (the same reason a theater’s lights are turned off during a show).
This design was inspired in part by the Swiss Grid System. In an attempt to make it somewhat resolution-independent, the CSS doesn’t use pixels as a measurement unit for anything other than borders; everything else is specified in points and ems.
I’ve also hooked up this layout to pull its content from the Atom feed for the newsletter using Google’s AJAX Feed API; if you’re interested in reading the latest issues of about:mozilla using this alternative layout, you’re welcome to use this page. Although there isn’t currently an interface for viewing back-issues, you can change the number at the end of the URL to read them if you need to.